آموزش طراحی بنر سایت در کمتر از ۱۰ دقیقه
این روزا دنیای وب پر از رقابته و همهی وبسایتها میخوان توجه مخاطبا رو جلب کنن. اینجاست که بنرهای سایت به کمک رنگهای زیبا، تصاویر جذاب و متنهای دلنشین به بازدیدکنندهها پیام میرسونن و اونها رو به اقدام وارد میکنن.توی این مقاله قراره بهتون آموزش طراحی بنر سایت جذاب و موثر رو بدم. با من همراه بشید و به زبون ساده و روان باهم به دنیای طراحی بنر سایت سفر کنیم. هدفمون اینه که شما بتونین به راحتی و با استفاده از تکنیکهای ساده، بنرهای خیرهکننده و اثربخشی بسازید.
بنر سایت چیه؟
بنر سایت اون چیزیه که وقتی وارد یه وبسایت میشی، بالای صفحه یه تصویر بزرگ و چشمنواز میبینی. همون تصویری که همون دم که نگاهش میکنی، توجهت رو جلب میکنه. اون تصویریه که میتونه حس و احساست رو به لرزه دربیاره و بهت بگه “اوه، بزن بریم، چیزای خفن توی این سایتتون منتظرت هستن!”
بنر سایت، کلا یه فرم تبلیغاتیه که میتونه با تصاویر، متنها و گرافیکهای جذاب، کاربران رو وادار کنه که اقدام کنن و بازدید کننده شدن. برای مثال، فکر کن به یه وبسایت فروشگاهی که تخفیفات عالی داره. بنر سایت اونجا میتونه با استفاده از تصاویر شیک و جذاب و عناوین خیرهکننده، توجه کاربرها رو جلب کنه و اونا رو وادار کنه که روی بنر کلیک کنن و به سایت مراجعه کنن. یا یه سایت خبری که با بنرهای پررنگ و تصاویر متنوع، خبرهای داغ و جذاب رو بهت نشون بده و تو رو به خوندن بیشتر مطالبش ترغیب کنه.
بنر سایت، اصولا یه کلید جذب برای وبسایته و میتونه تاثیر بزرگی در موفقیت یا شکست یه سایت داشته باشه. پس حواست باشه که چجوری بنر سایتت رو طراحی کنی. باید جذاب باشه، خیرهکننده باشه و مخاطبا رو وادار کنه که رویش کلیک کنن و ازت سود ببرن.
اهمیت طراحی بنر سایت
خب حالا وقتشه که بگم طراحی بنر سایت دقیقاً چه اهمیتی داره؟ وقتی تو یک وبسایت میاین، اولین چیزی که چشتون بهش بر میخوره، بنر سایته. اون یه نماینده بزرگ برای وبسایته و میتونه اثر قویای روی حس و احساس کاربران بذاره.
اگه بنر سایت جذاب و حرفهای باشه، اینطوری میتونه کاربرارو وادار کنه که بیشتر وقت روی وبسایت بگذرونن و مطالب بیشتری رو بخونن. بنر سایت میتونه توانایی جلب توجه رو داشته باشه و به کاربران بگه “هی، نگاه کن اینجا! چیز جالبی دارم برات!”
همچنین، طراحی بنر سایت تاثیر بزرگی روی تبلیغات و بازاریابی آنلاین داره. اگه بنر سایت مناسب و جذاب باشه، میتونه مارکتینگت رو تقویت کنه و بتونه کسب و کارت رو به سمت موفقیت ببره. بنر سایت میتونه برای ترویج خدمات و محصولاتت استفاده بشه و مشتریان جدید رو جذب کنه.
پس اهمیت طراحی بنر سایت غیر قابل انکاره. اگه بنر سایتت قوی و منحصر به فرد باشه، میتونه توجه کاربران رو جلب کنه، بازدیدها رو افزایش بده و در نهایت به رشد و موفقیت کسب و کارت کمک کنه.
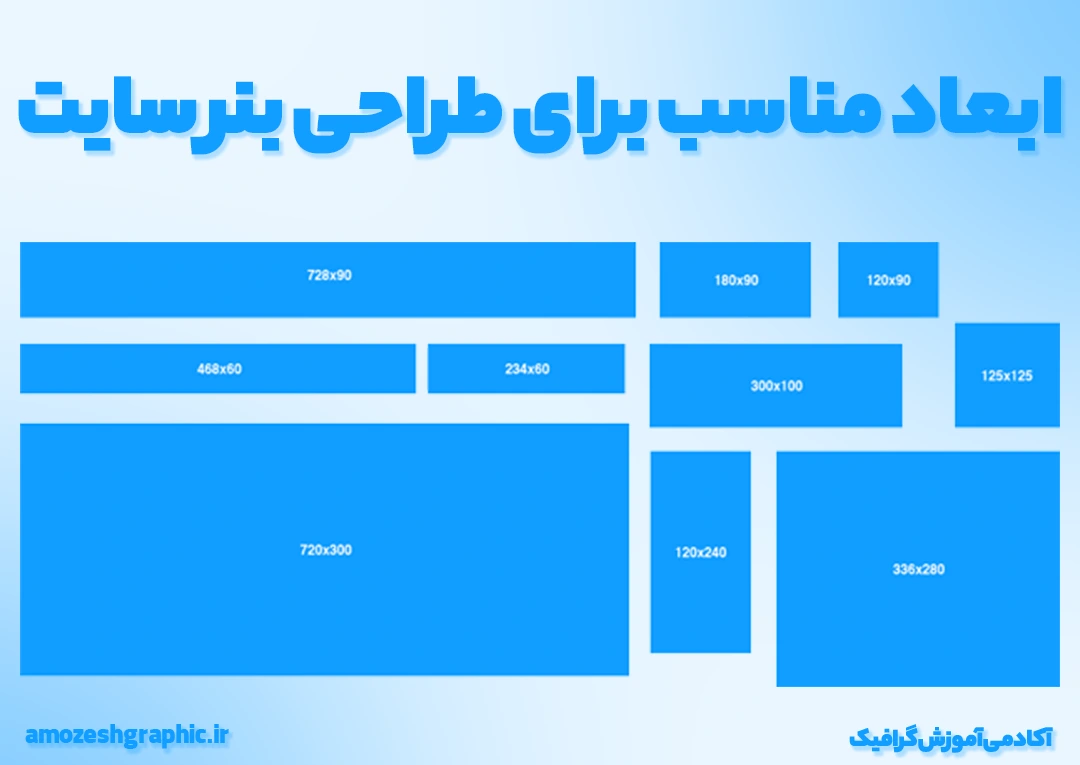
ابعاد مناسب برای طراحی بنر سایت
ابعاد مناسب برای طراحی بنر سایت بستگی به نیازها و محل قرارگیری بنر در سایت داره. اما در ادامه بعضی از ابعاد معمول برای بنرهای سایت رو بهتون میگم:
1.بنر بالای سایت (هدر بنر):
- ابعاد پیشنهادی: ۹۶۰x۱۵۰ پیکسل
2.بنر در بخش اصلی سایت (بنر اصلی):
- ابعاد پیشنهادی: ۱۲۰۰x۶۰۰ پیکسل یا ۱۶۰۰x۹۰۰ پیکسل
3.بنر در بخش پستها یا صفحات (بنر پست/صفحه):
- ابعاد پیشنهادی: ۷۲۸x۹۰ پیکسل یا ۳۰۰x۲۵۰ پیکسل
4.بنر در ستون کناری سایت (بنر نوار کناری):
- ابعاد پیشنهادی: ۳۰۰x۲۵۰ پیکسل یا ۱۶۰x۶۰۰ پیکسل
توجه داشته باشید که این ابعاد صرفاً پیشنهادی هستن و ممکنه در طراحی سایت خودتون نیازهای خاصی داشته باشین که نیاز به ابعاد متفاوتی داره. همچنین، برای بهترین نمایش بنرها در تمام دستگاهها و رزولوشنها، بهتره از روشنایی و خوانایی بالای بنرها اطمینان حاصل کنین.

نکات مهم در آموزش طراحی بنر سایت
نکات مهم در طراحی بنر سایت؟ بیاید یه سری از اونها رو به زبون ساده بهتون بگم:
1. رنگ و طرح بنر: رنگها و طرح بنر باید جذاب باشن و با موضوع و هویت وبسایتتون همخونی داشته باشن. از رنگهای زنده و جذاب مثل رنگ قرمز استفاده کنین تا توجه کاربران رو جلب کنین.
2. متن و عنوان: متن بنر باید مختصر و شفاف باشه. استفاده از کلمات قوی و جاذبهای که توجه کاربر رو جلب کنه، خیلی مهمه. همچنین، عنوان بنر باید مخاطب رو به اقدام ترغیب کنه. این همون کال تو اکشن در زبان فروشه!
3. استفاده از تصاویر: انتخاب تصاویر با کیفیت و مناسب برای بنر بسیار مهمه. تصاویر باید مرتبط با محتوای وبسایتتون باشن و توانایی جذب توجه رو داشته باشن.
4. سادگی و واضح بودن: بنر باید ساده و واضح باشه تا کاربران به راحتی بتونن پیام رو درک کنن. از فونتهای خوانا و اندازه مناسب برای متن استفاده کنید. نمونه فونت های مناسب برای طراحی بنر : فونت یکان بخ ، فونت دوران ، فونت پیدا و …
5. استفاده از انیمیشن: اگه بلد هستین، میتونین از انیمیشنها در بنرهاتون استفاده کنین. این انیمیشنها میتونن جلب توجه بیشتری داشته باشن و بنر رو متفاوت کنن.
6. لینک قابل کلیک: حتماً یک لینک قابل کلیک در بنر ایجاد کنید تا کاربران بتونن با کلیک بر روی بنر به صفحه مورد نظرتون هدایت بشن.
7. تناسب اندازه: بنر باید به اندازهی مناسب باشه و به اندازهی کافی بزرگ تا قابل مشاهده باشه اما همزمان باید صفحه رو هم خراب نکنه.
8. آزمون و تجزیه و تحلیل: بعد از طراحی بنر، حتماً آزمایشش کنین و نتایج رو تجزیه و تحلیل کنن.. بررسی کنید که آیا بنر تونسته توجه کاربران رو جلب کنه و آیا به هدف موردنظرتون رسیده یا نه.
با رعایت این نکات، میتونید بنرهای جذاب و موثری طراحی کنید که توجه کاربران رو به سمت وبسایتتون جلب کنه و اثربخش باشه.
ابزارهای طراحی بنر سایت
بیاید بهتون چند ابزار معروف و مفید برای طراحی بنر سایت معرفی کنم:
1- فتوشاپ
اگه از طراحی گرافیکی خوشت میاد، Adobe Photoshop یکی از بهترین و قدرتمندترین ابزارهاست. با قابلیتهایش میتونید بنرهای بسیار زیبا و خلاقانه بسازید و جزئیات دقیق رو کنترل کنید. حالا بذار بگم چه چیزهایی میتونی با فتوشاپ برای طراحی بنر سایت انجام بدی:
– طراحی از صفر: با استفاده از ابزارها و قابلیتهای فتوشاپ، میتونی بنرهای بسیار زیبا و خلاقانه طراحی کنی. از ایجاد افکتهای ویژه، تنظیم رنگها و ترکیب تصاویر و متنها، همه چیز با فتوشاپ قابل انجامه.
-ویرایش تصاویر: میتونی تصاویر مورد استفاده در بنر رو با استفاده از ابزارهای فتوشاپ ویرایش کنی. از تغییر سایز و برش تصاویر گرفته تا تنظیم روشنایی، کنتراست و رنگها، همه رو میتونی با فتوشاپ انجام بدی.
– اضافه کردن متن: یه بخش مهم در طراحی بنر سایت، اضافه کردن متنه. با فتوشاپ، میتونی فونت، اندازه، رنگ و استایل متن رو به دلخواه تنظیم کنی و متنهای جذاب و زیبا روی بنرهات قرار بدی.
-ایجاد افکتهای ویژه: با استفاده از ابزارهای فتوشاپ میتونی افکتهای ویژهای رو روی بنرهات ایجاد کنی. از سایهزدن، براق کردن، افکت نوری گرفته تا ایجاد ترکیبهای رنگی منحصر به فرد، همه چیز با فتوشاپ امکانپذیره.
ذخیره و خروجی گرفتن: بعد از طراحی بنر در فتوشاپ، میتونی فایل رو به فرمتهای مختلفی ذخیره و خروجی بگیری. از JPG و PNG تا فرمتهای مخصوص وب مثل GIF و SVG و Webp، همه رو میتونی با فتوشاپ انجام بدی.
2- ایلستریتور
خب، بیایید درباره ایلستریتور و استفاده از این ابزار برای طراحی بنر سایت حرف بزنیم. ایلستریتور یک نرمافزار قدرتمند برای طراحی گرافیکیه. با استفاده از ابزارها و قابلیتهای ایلستریتور، میتونید بنرهای بسیار زیبا و حرفهای برای سایتتون طراحی کنید.
ایلستریتور بر پایه بردارها کار میکنه، به این معنی که تصاویری رو با استفاده از شکلها و خطوط برداری ایجاد میکنه. این قابلیت به شما امکان میدهه تا بنرهایی با کیفیت بالا و قابلیت تغییر بدون افت کیفیت رو بسازید.
ایلستریتور دارای ابزارها و قابلیتهای بسیاری خیلیه که بهتون در طراحی بنر سایت کمک میکنه. میتونین اشکال و شمایلهای گوناگونی رو با استفاده از ابزارهای ایلستریتور بسازید. همچنین، میتونید رنگها، فونتها، اندازهها و استایلهای متن رو به دلخواه تنظیم کنین.
یکی از ویژگیهای بارز ایلستریتور قابلیت ذخیره و خروجیگیری به فرمتهای مختلفه. بنابراین، میتونید بنرهای طراحی شده رو به فرمتهای مورد نیاز وبسایتتون مثل JPG، PNG و GIF ذخیره کنید.
پس با استفاده از ایلستریتور، میتونید بنرهایی زیبا و منحصربهفرد برای سایتتون طراحی کنید و براحتی اونها رو به فرمتهای مورد نیاز تبدیل کنید.

معیارهای ارزیابی کیفیت بنر سایت
خب، همونطور که گفته بودم بنرهای سایت، مهمترین بخشهای تبلیغاتی و طراحی در یک وبسایت هستن. برای ارزیابی کیفیت بنرهای سایت، معیارهای مهمی وجود دارن که باید بهشون توجه کنیم. بیایید درباره برخی از این معیارها صحبت کنیم:
1. طراحی ظاهری: یک بنر سایت باید ظاهری جذاب و حرفهای داشته باشه. رنگها، اندازهها و استایلها باید به هماهنگی خوبی باشن و با سایر عناصر سایت سازگاری داشته باشن.
2. خوانایی: بنر باید متن و محتوایی داشته باشه که برای کاربران خواندن آسانی داشته باشه. فونتها باید خوانا و مناسب باشن و اندازه متنها باید به اندازه کافی بزرگ باشه.
3. واضحیت پیام: بنر باید پیام مورد نظر رو به صورت واضح و قابل فهم منتقل کنه. متنها و تصاویر باید به طور صریح پیام رو بیان کنند و ابهامی در انتقال پیام وجود نداشته باشه.
4. قابلیت جلب توجه: یک بنر سایت باید توانایی جلب توجه کاربران رو داشته باشه. استفاده از تصاویر زیبا، افکتهای ویژه و الگوهای طراحی خلاقانه میتونه کمک کننده باشه.
5. سازگاری با دیگر عناصر سایت: بنر باید با دیگر عناصر سایت هماهنگی داشته باشه و در یک استایل یکپارچه باشه. استفاده از الگوها و رنگهای مشابه با سایر قسمتهای سایت میتونه به یکپارچگی ظاهری کمک کنه.
این معیارها تنها بخشی از مواردی هستن که برای ارزیابی کیفیت بنرهای سایت باید در نظر گرفته بشن. با رعایت این معیارها، میتونید بنرهایی با کیفیت بالا و جذاب برای سایتتون طراحی کنید.
سخن آخر
در این مقاله، به موضوع طراحی بنر سایت پرداختیم و نکات و اصول مهمی را برای طراحی بهینه بنرهای سایت مورد بررسی قرار دادیم. طراحی بنر سایت، ابزاری قدرتمند در تبلیغات و جذب نظر کاربران است و با رعایت معیارهای کیفیت، میتوان بنرهایی جذاب، حرفهای و مؤثر طراحی کرد.
با استفاده از ابزارهای مختلف طراحی گرافیکی مانند فتوشاپ و ایلستریتور، میتوانید بنرهایی با کیفیت بالا و طراحی زیبا ایجاد کنید. همچنین، رعایت نکاتی مانند طراحی ظاهری، خوانایی، واضحیت پیام و سازگاری با سایر عناصر سایت، میتواند به بهبود کیفیت بنرهای سایت کمک کند.
با انعطافپذیری و خلاقیت در طراحی بنرها، میتوانید تبلیغات مؤثری برای سایتتان داشته باشید و کاربران را به عملکرد بهتر و خدمات شما جذب کنید.
در نهایت، بهتر است همواره تازهترین روشها و رویدادهای طراحی بنر را دنبال کنید و به بهبود و بهینهسازی طراحی خود بپردازید. با توجه به اهمیت طراحی بنر سایت، استفاده از نکات و روشهای صحیح میتواند به موفقیت شما در تبلیغات و جذب کاربران کمک کند.
اگر شما روش های دیگه ای برای طراحی بنر سایت سراغ دارین در قسمت کامنت های با دوستان آموزش گرافیکی خودتون به اشتراک بگذارین . همچنین میتونین جدیدترین مقالات آموزش های فتوشاپ رو در وب سایت آکادمی آموزش گرافیک مطالعه کنین.
سوالات متداول
نه، شما میتونین از ابزارهای سادهتر نیز استفاده کنین. همه بستگی به نیازها و تواناییهای خودتون داره.
– بله، تصاویر میتونن جذابیت بنر رو افزایش بدن و کاربران رو بهتر جذب کنن.
1.بنر بالای سایت (هدر بنر):
- ابعاد پیشنهادی: ۹۶۰x۱۵۰ پیکسل
2.بنر در بخش اصلی سایت (بنر اصلی):
- ابعاد پیشنهادی: ۱۲۰۰x۶۰۰ پیکسل یا ۱۶۰۰x۹۰۰ پیکسل
3.بنر در بخش پستها یا صفحات (بنر پست/صفحه):
- ابعاد پیشنهادی: ۷۲۸x۹۰ پیکسل یا ۳۰۰x۲۵۰ پیکسل
4.بنر در ستون کناری سایت (بنر نوار کناری):
- ابعاد پیشنهادی: ۳۰۰x۲۵۰ پیکسل یا ۱۶۰x۶۰۰ پیکسل
از این مقاله خوشت اومد ؟ با دوستات به اشتراک بگذار.